Layout & Design

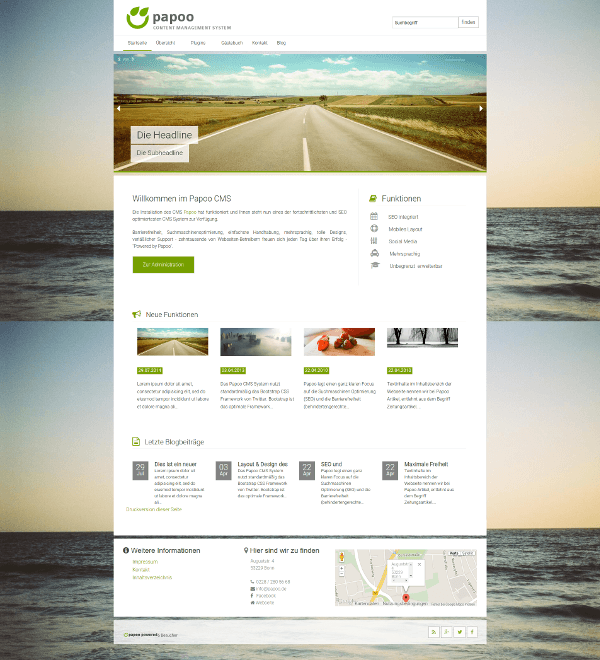
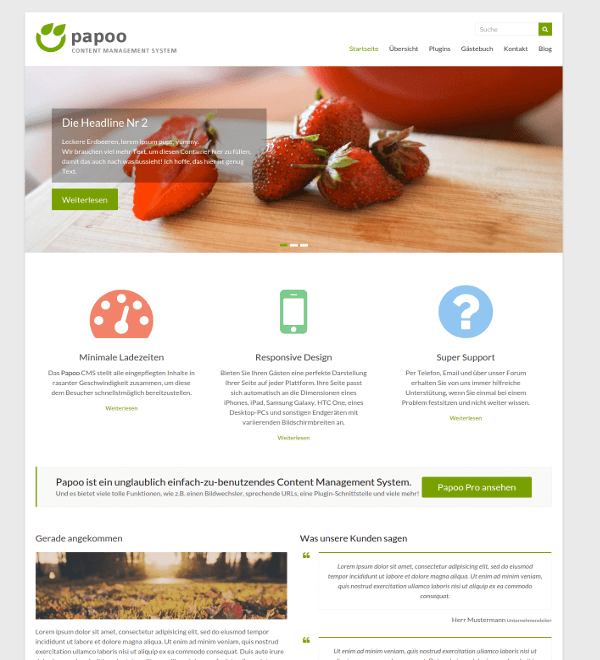
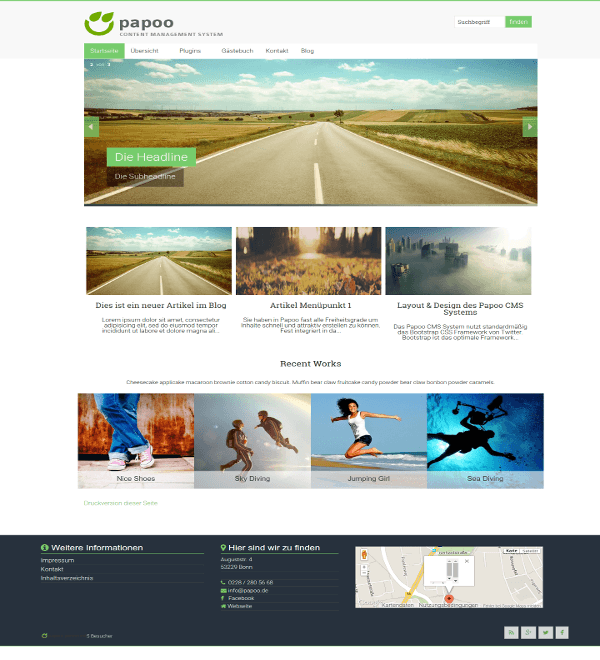
Standardmäßig wird das CSS Framework Foundation verwendet. Mit Hilfe von „Foundation" ist es möglich, im Handumdrehen standardisierte und bewährte Webseitenstrukturen (wie Blog, Zweispalter oder Dreispalter) umzusetzen und mit Inhalten zu füllen, die direkt aus Papoo heraus integriert werden können. Auch die nachträgliche Anpassung bzw. Umstellung des Layouts ist ohne Probleme möglich.
Auf diese Weise lassen sich Layouts nicht nur schnell erstellen, sondern auch zahlreiche Designvarianten ohne großen Programmieraufwand visualisieren, so dass anschließend die beste beibehalten werden kann.
Alle Papoo Layouts sind immer individuell anpassbar. Natürlich können Sie auch komplett eigene Layouts erstellen und nutzen – es gibt keinerlei Einschränkungen oder Vorgaben von Herstellerseite.

weitere technische Daten
- Layout basiert komplett auf CSS3 / HTML5.
- Andere Frameworks wie Bootstrap & Co. sind natürlich problemlos einzubauen und nutzbar.
- Die Layouts sind dadurch immer voll responsive und mobilfähig.
- Der Quellcode liegt komplett offen und kann zu 100% angepasst werden.
- Aktuelle jquery Versionen sind integriert.
- Verschiedene jquery Erweiterungen wie die Colorbos sind ebenfalls voll integriert.
- Barrierefreiheit vom Start an integriert.
- Alle Templates sind als HTML-Templates integriert.
- Als Template Engine wird Smarty genutzt.
- Jedes Layout / jeder Style hat ein eigenes Verzeichnis – somit sind alle Layout- und Template-Änderungen updatefähig.
- Layouts können auch via grunt und Co. komprimiert und optimiert werden.
- Über die Administration können ebenfalls Layoutänderungen durchgeführt werden.